Certificate of Payment templates are essential documents for businesses and individuals to acknowledge the receipt of funds. A well-designed template can enhance the professional image of your organization and streamline your financial processes. This guide will provide you with a comprehensive overview of the key elements to consider when creating a professional Certificate of Payment template in WordPress.
Essential Elements of a Certificate of Payment Template

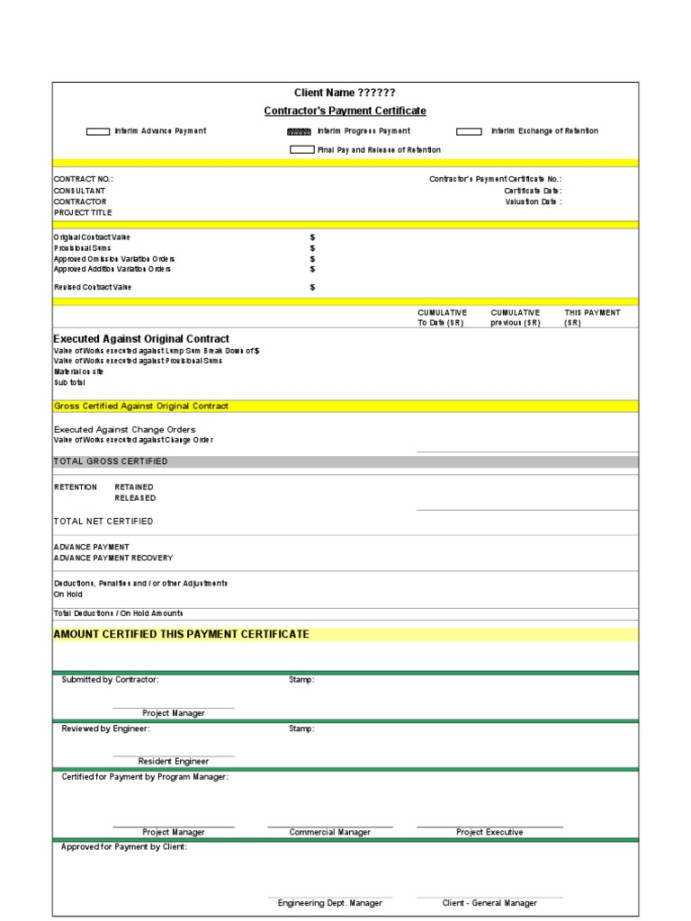
1. Header: The header is the top section of the template that provides essential information about the document. It should include:
2. Recipient Information: This section should contain detailed information about the recipient of the payment, including:
3. Payment Details: Provide clear and concise information about the payment:
4. Payment Purpose: Briefly describe the reason for the payment. This may include references to specific projects, contracts, or invoices.
5. Authorized Signatures: Include a section for authorized signatures to verify the authenticity of the certificate.
6. Company Seal: If applicable, affix a company seal to the certificate to add a formal touch.
Design Considerations for a Professional Certificate of Payment Template
1. Layout and Formatting:
2. Color Scheme:
3. Professional Appearance:
Utilizing WordPress to Create Your Certificate of Payment Template
1. Choose a WordPress Theme: Select a theme that offers customization options to match your desired design. Look for themes with a professional and clean layout.
2. Create a New Page: Create a new page in your WordPress dashboard and give it a suitable title (e.g., “Certificate of Payment”).
3. Add a Page Builder Plugin: Consider using a page builder plugin like Elementor or Beaver Builder to simplify the design process and provide more customization options.
4. Design the Template: Use the page builder or custom HTML to arrange the elements of your Certificate of Payment template according to the design considerations outlined above.
5. Customize the Template: Adjust the colors, fonts, and layout to match your preferences and brand guidelines.
6. Save and Preview: Save your changes and preview the template to ensure it meets your requirements.
By following these guidelines and utilizing the capabilities of WordPress, you can create a professional Certificate of Payment template that effectively acknowledges the receipt of funds and reflects your organization’s professionalism.


![Best Certificate Of Employment Samples [Free] ᐅ TemplateLab](https://ashfordhousewicklow.com/wp-content/uploads/2024/09/best-certificate-of-employment-samples-free-templatelab_1-200x135.jpg)