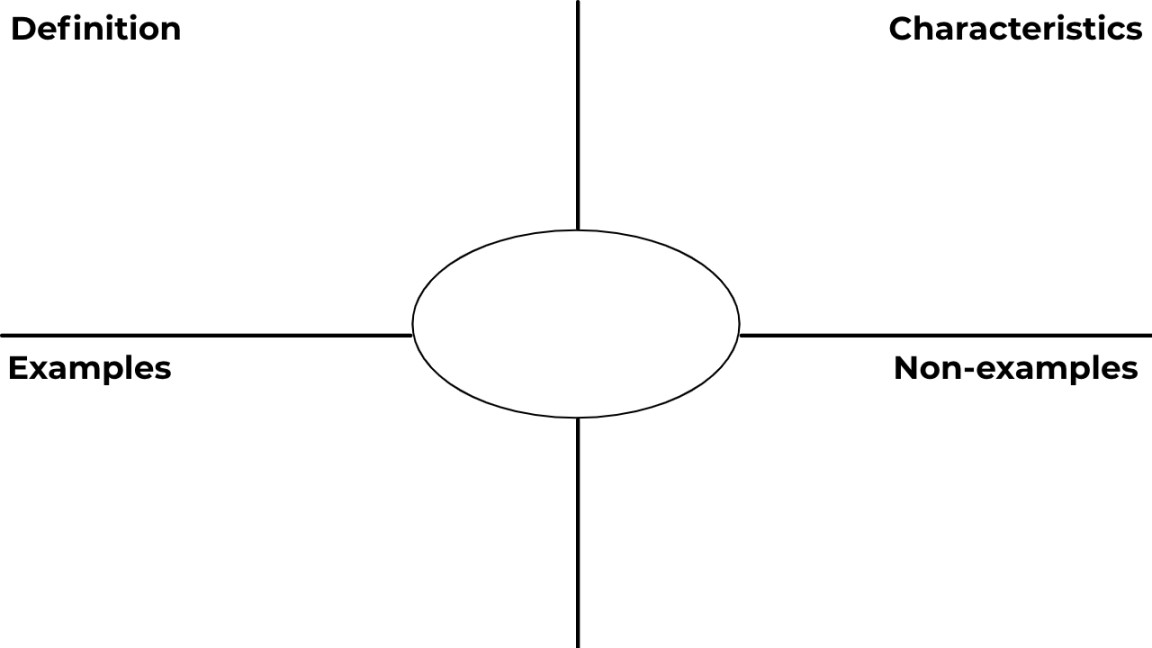
Blank Frayer Model Templates are versatile educational tools used to analyze concepts and ideas in depth. They provide a structured framework for exploring various aspects of a topic, making them valuable for students of all ages. When creating a professional Blank Frayer Model Template for WordPress, it’s essential to prioritize design elements that convey professionalism and trust.
Structure and Layout

The foundation of a professional Blank Frayer Model Template lies in its structure and layout. A well-organized template will not only enhance readability but also guide users through the analysis process effectively. Consider the following elements:
Clear Sections: Divide the template into distinct sections, such as “Definition,” “Characteristics,” “Examples,” and “Non-Examples.” These sections should be visually separated using headings, borders, or color coding to improve clarity.
Design Elements
To create a Blank Frayer Model Template that inspires trust and professionalism, incorporate the following design elements:
Minimalist Aesthetic: Opt for a minimalist design approach that avoids clutter and distractions. Excessive ornamentation can detract from the template’s purpose.
Customization and Branding
To make the Blank Frayer Model Template truly your own, consider customizing it with your branding elements. This can include:
Logo: Incorporate your logo prominently in the header or footer of the template.
Accessibility
When creating a Blank Frayer Model Template, it’s crucial to ensure accessibility for all users. This includes:
Large Fonts: Use font sizes that are easy to read for individuals with visual impairments.
By carefully considering these design elements and principles, you can create a professional Blank Frayer Model Template that effectively supports learning and analysis. A well-designed template will not only enhance the user experience but also leave a positive impression on your audience.